Advanced Input Parameters
Unlock the power of “What-If” analysis to your viewers.
- Increase adoption among business users by enabling an easy playground for advanced analytics.
- Add user input boxes as much as you need to enable interactive “What - If” analysis based on the user’s selection.
- Determine which measures will be influenced by the parameters and the dashboard will be changed according to the values the user chooses.

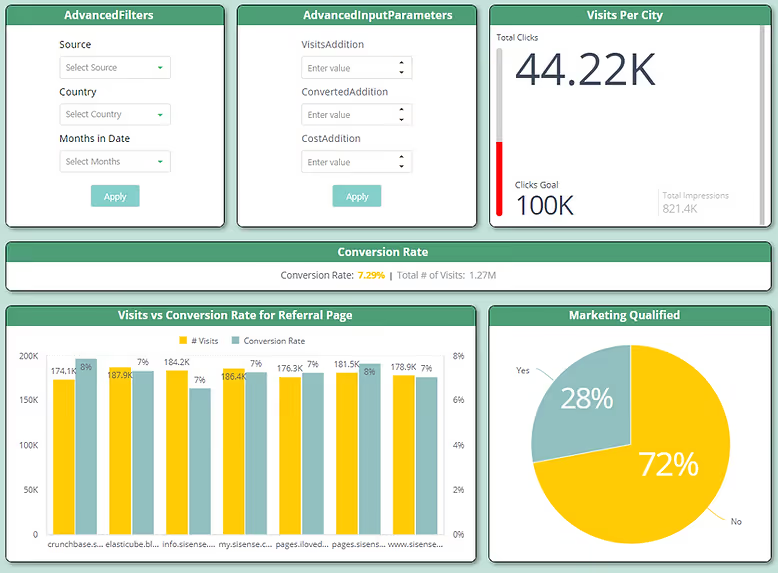
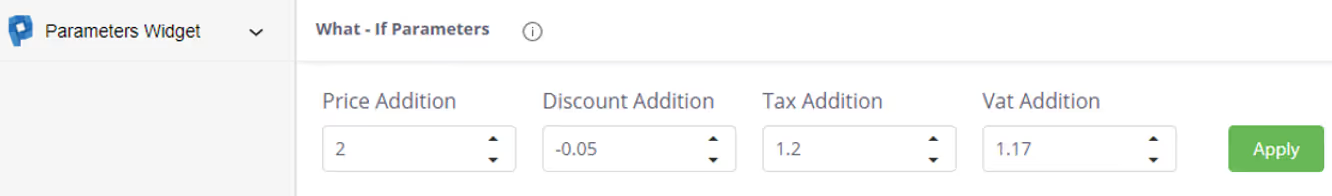
See it in action:
Key Highlights
- Everything is completely dynamic and managed in the dashboard - no need for any data model change.
- Works with ALL possible formula functions, including Case-When, regardless of how complex it is.
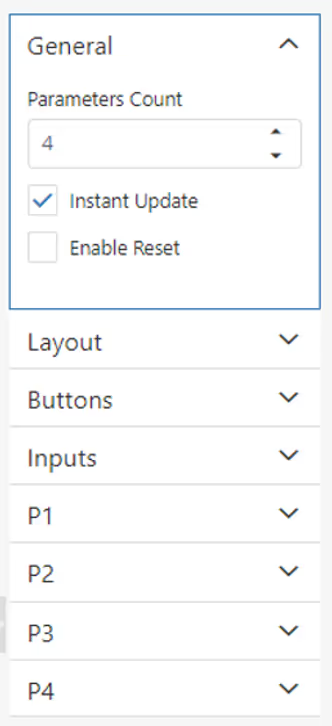
- Supports any number of different Input Parameters
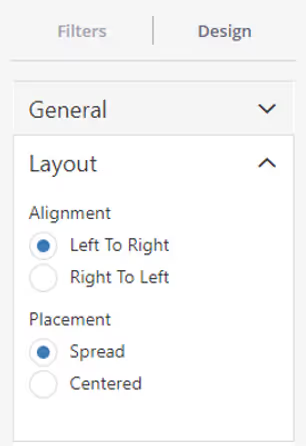
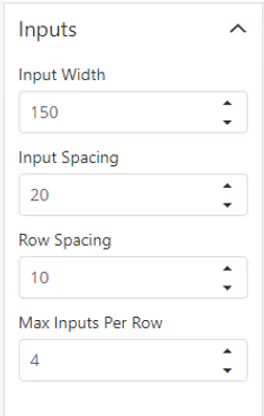
- Complete control over the layout and styling of the input controllers similar to our Advanced Filters plugin.
Key Features
- Set Input Alias name for the parameters to be called with meaningful names.
- Define & Enforce min/max numeric limitations on the input parameters.
- Choose to use an Apply button or update the dashboard immediately upon every change of the inputs.
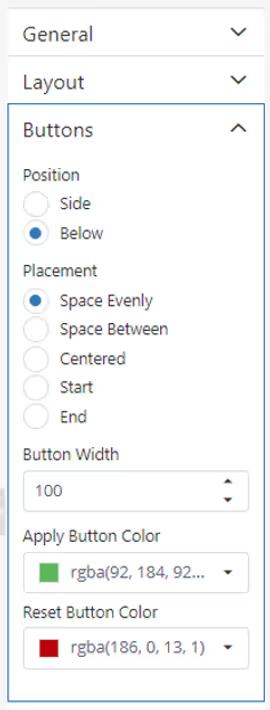
- Configure buttons positions & placement.
- Additional UI controller types like Numeric Steppers, Sliders etc'...
- This plugin can also be bought as part of the UI Enhancement Bundle which includes:
Dashboard View

Widget Setting Mode

Design Panel Options






See this plugin in action
Get a personalized demo and discover how PALDI Solutions can transform your Sisense dashboards.
Book a free demo
Browse 70+ Certified Add-Ons
Go to Sisense Add-ons MarketplaceGo to Sisense Add-ons Marketplace
Enhance your Sisense Experience With our Top Rated Reporting Suite
Clients who use these with the Exports Enhancements
see faster adoption, richer insights, and greater ROI.
see faster adoption, richer insights, and greater ROI.



Flexi BloX
Build rich, custom layouts in Sisense dashboards with drag-and-drop control — no code needed

Best Seller


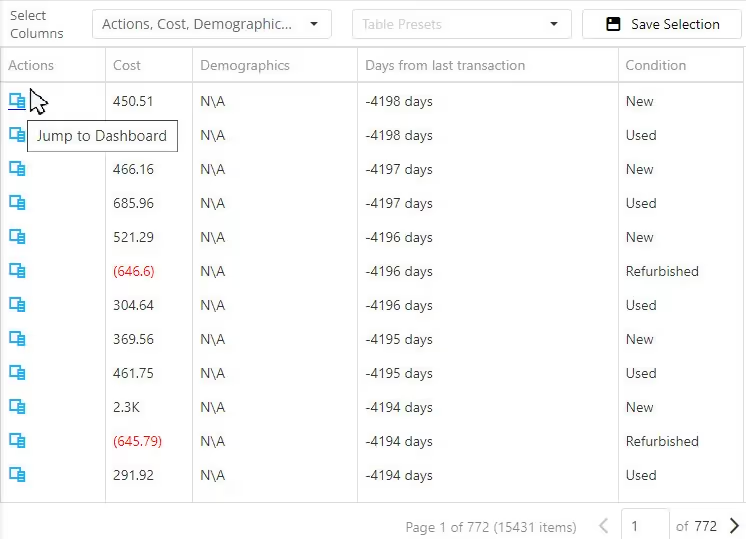
Advanced Table With Aggregation
Discover a vast array of powerful new capabilities to help elevate your tables to the next level!

Best Seller


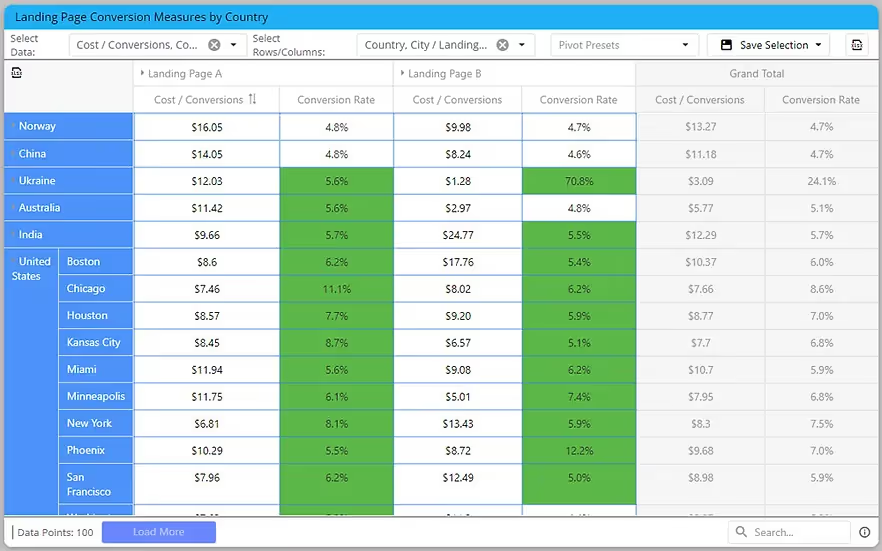
Advanced Expandable Pivot Table
Get maximum analytics capabilities with Paldi’s Expandable Pivot plugin.

Best Seller


Leave the implementation to us.
"With the help of Paldi Plugins, you can just click and it’s there.
We were able to leverage Sisense to create a better user experience from a designer and user perspective."

HAMZA
/ Head of Data Analytics

5x
Faster Dashboard Interactions
60+
Predefined Dashboards Launched
90%
of Non-Technical Users Onboarded


.svg)