.webp)
Adaptive Indicator Card
Effortlessly present rich data insights, indicators and trends while optimizing your dashboard layout

Experience Data Clarity and Efficiency like never before with Paldi’s Adaptive Indicator Card Sisense plugin.
This feature-rich plugin empowers you to present multiple indicators with important information in a compact widget area.
With countless available templates, design options, multiple sparkline choices, in-widget filtering, and in-widget jump-to-dashboard features, it provides you with extensive analytical capabilities while optimizing your limited dashboard space, all without requiring a single line of code.
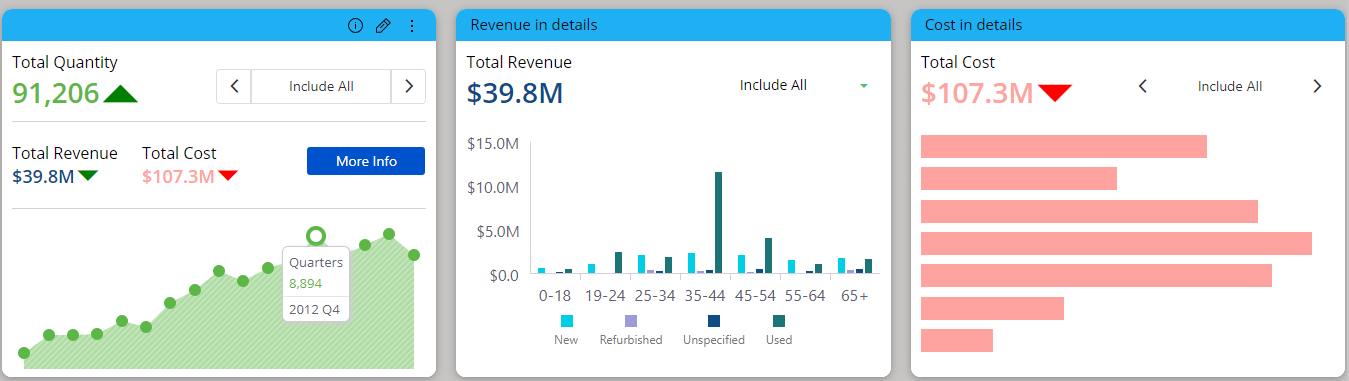
See it in Action:
Key Highlights
- Customizable Templates: Create your own templates with endless styling possibilities.
- Multiple Sparkline/Chart Options: Bar, Area, Column, and Line charts available.
- Integrated with Paldi’s Jump-to-Dashboard Engine: Designers can configure Advanced Jump-To-Dashboard functionality.
- Integrated with Paldi’s Advanced Tooltip Engine: Designers can define and style data tooltips.
- Interactive Indicators: All indicators interact with the sparkline for responsive insights.
- Trend Customization: Define trend images and icons to reflect changing data.
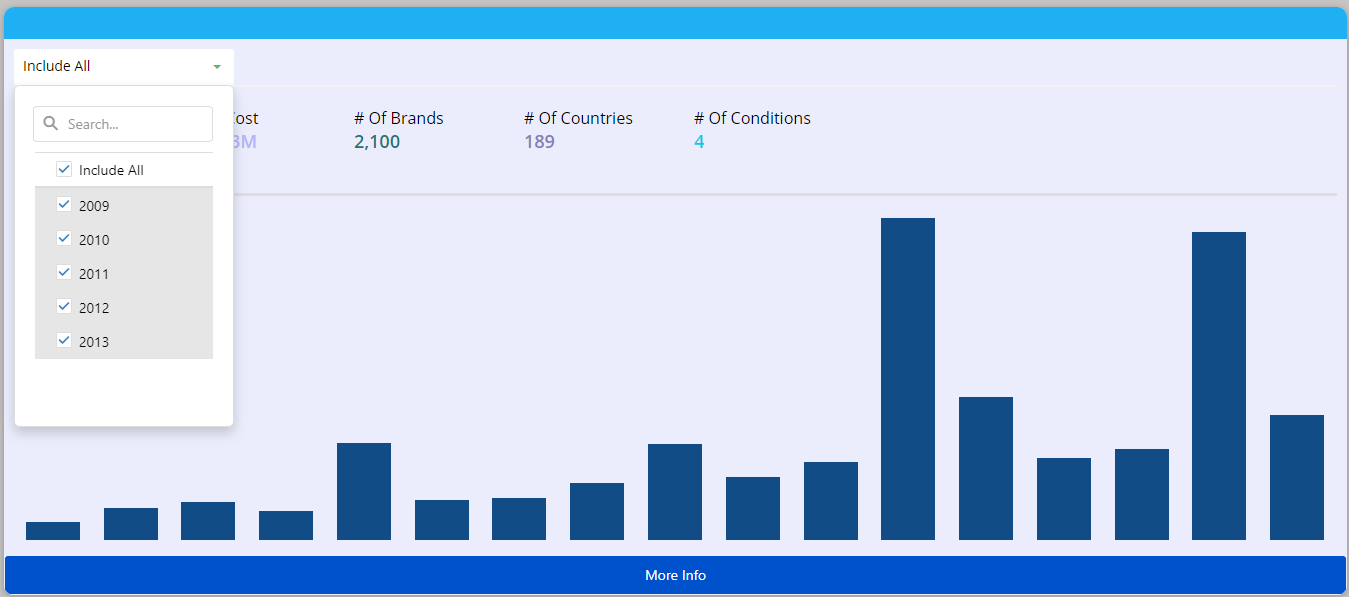
- In-Widget Filtering: Streamline data analysis by filtering within the widget.
- Zero Coding Approach: Part of the code-free Paldi experience.
Key Features
- Multiple KPIs: Main KPI and multiple Secondary KPIs
- Sparkline Styling Customization
- Dynamic Trend Icons: Adapt icons to represent changing data trends.
- Axis Label Customization: Customize axis labels for contextual clarity.
- Creative Design Control: Enjoy full creative control over widget design.
- Supports Break-by Analysis: Analyze data with support for breaking it down.
Screenshots:


Explore our Sisense Add-Ons Marketplace
Explore Other Plugins